How To Add Words To Button Photoshop
This tutorial shows you how to create transparent text in Photoshop, allowing the image behind the text to evidence through the letters! A step past stride tutorial for Photoshop CC, CS6 and before.
Need to add text to an image but there's merely no good place to put it? Endeavor adding it equally transparent text in Photoshop! In this tutorial, I'll testify you how to easily create a transparent text area, significant that the type itself volition be fully transparent, allowing the epitome below information technology to evidence through. We surround the text with a cake of solid colour, usually white, to reveal the shapes of the messages. The transparent text then becomes a frame for our subject! This is a great blueprint fox for images that are too decorated for text to be hands readable.
Creating transparent text in Photoshop is like shooting fish in a barrel. We beginning by adding a new layer above the image and filling it with white. Then, we add our text. To make the text transparent, we use Photoshop'south Advanced Blending options (don't worry, they're very simple "advanced" options) to plough our Type layer into a "Knockout" layer which punches holes right through to the image in the shapes of our letters!
Here's what the transparent text area volition expect similar when nosotros're done:

The transparent text consequence.
Let'south get started!
How To Add Transparent Text
I'm using Photoshop CC but every step is compatible with Photoshop CS6 and earlier. For some other way to create transparent text, cheque out my new Add Transparent Text with Layer Effects tutorial.
Pace 1: Open up Your Image
Start past opening the image where you want to add some transparent type. I downloaded this image of the New York skyline from Adobe Stock:

The original epitome. Photograph credit: Adobe Stock.
Stride 2: Add together A New Layer
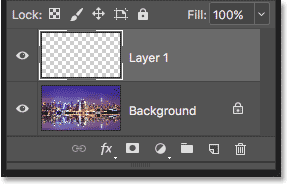
In the Layers panel, nosotros encounter the image on the Background layer. Add together a new bare layer above the image by clicking the New Layer icon at the bottom of the Layers panel:
Clicking the "New Layer" icon.
A new layer named "Layer 1" appears in a higher place the Background layer:

The new layer is added.
Stride iii: Fill The New Layer With White
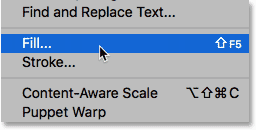
We'll use this layer to create the area of white that volition surround the text. Fill the layer with white by going up to the Edit carte in the Menu Bar and choosing Fill:

Go to Edit > Fill.
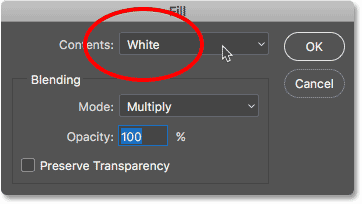
In the Fill up dialog box, set up the Contents option at the top to White, and and then click OK:

Choosing White every bit the fill color.
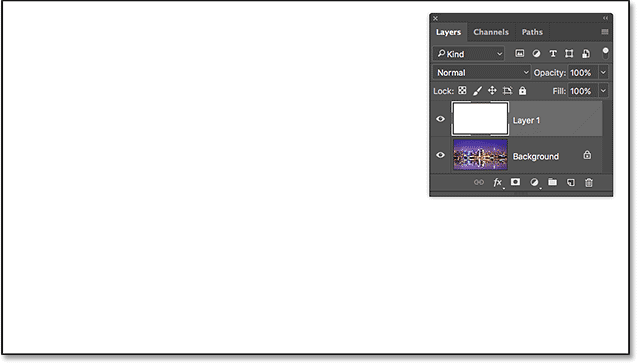
Photoshop fills the layer with white, temporarily blocking the image from view:

The new layer is now filled with white.
Step iv: Lower The Layer Opacity
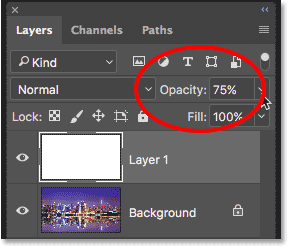
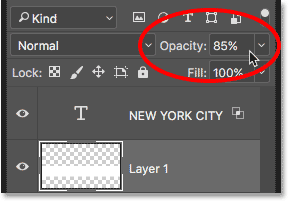
Lower the opacity of "Layer 1" to 75%. The Opacity option is found in the upper right of the Layers panel:

Lowering the opacity of "Layer ane" to 75%.
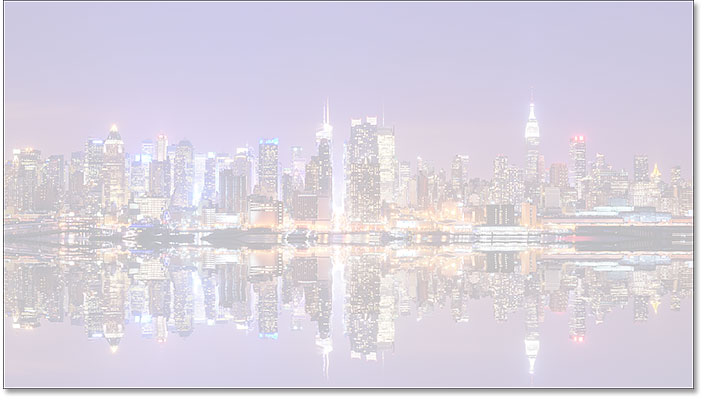
With the opacity lowered, the image at present partially shows through so nosotros can see information technology equally we're adding the text:

The image now shows through "Layer 1".
Step v: Select The Type Tool
Select the Type Tool from the Toolbar:

Selecting the Type Tool.
Pace six: Choose Your Font
Choose your font in the Options Bar. I'll use Futura PT Heavy which I downloaded from Adobe Typekit, merely any font volition piece of work:

Choosing the font in the Options bar.
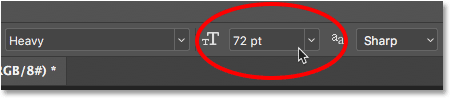
Still in the Options Bar, set the font size to 72 pt. We'll need to resize the text once we've added information technology, but this will give us the largest preset size for now:

Setting the font size to 72 pt.
Step 7: Ready The Type Color To Blackness
Make sure your blazon color is prepare to blackness past pressing the letter D on your keyboard, which resets the colour to its default. This is just so we can see the blazon in front of the white background. The current font color is institute in the color swatch in the Options Bar:

The type color swatch in the Options Bar.
Footstep 8: Add together Your Text
Click inside the document and add your text. I'll type the words "NEW YORK CITY":

Calculation text to the image.
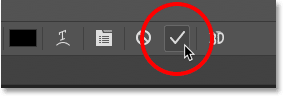
Click the checkmark in the Options Bar to accept it:

Clicking the checkmark to have the text.
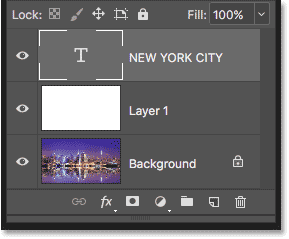
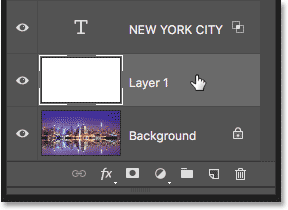
In the Layers console, the new Type layer appears above "Layer i":

The Layers panel showing the new Type layer.
Footstep ix: Resize The Text
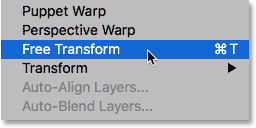
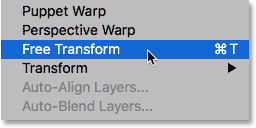
Get up to the Edit menu in the Menu Bar and choose Free Transform:

Go to Edit > Complimentary Transform.
Photoshop surrounds the text with the Free Transform box and handles. Click and drag any of the corner handles to resize the text as needed. Press and agree your Shift key as you elevate to avoid distorting the shapes of the messages as you're resizing them:

Hold Shift and drag the corner handles to resize the text.
To movement the text, click inside the Free Transform box and drag information technology into position. I'll motility my text in forepart of the waterline. When you're done, press Enter (Win) / Render (Mac) on your keyboard:

Click and elevate inside the Free Transform box to reposition the text.
Step 10: Open The Blending Options
With the Type layer selected, click on the Layer Styles icon (the fx icon) at the lesser of the Layers console:
Clicking the Layer Styles icon.
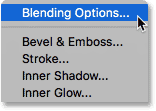
Choose Blending Options from the top of the listing:

Choosing "Blending Options".
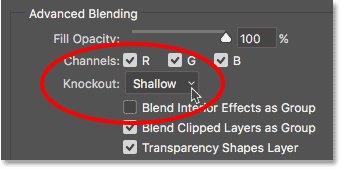
This opens Photoshop'due south Layer Way dialog box ready to the primary Blending Options. In the Advanced Blending section, change Knockout from None to Shallow. This turns the Blazon layer into a "knockout" layer, which means that Photoshop volition use the shapes of the messages to punch through "Layer 1" and reveal the image on the Background layer:

Setting the Knockout option to "Shallow".
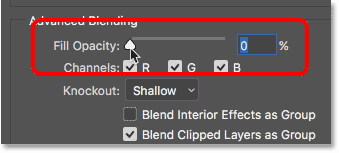
To come across the consequence, drag the Fill Opacity slider all the way downward to 0%:

Lowering Fill Opacity to 0%.
Click OK to close the Layer Style dialog box. Not only has the text itself get transparent, simply and then has the area on "Layer 1" directly below the text, as if the text punched a hole right through it. Nosotros can at present see the image on the Groundwork layer through the letters:

The effect after turning the Blazon layer into a knockout layer.
Stride 11: Select "Layer one"
Let'southward resize the white area surrounding the text so that it's not roofing upwards the entire photo. Click on Layer 1 in the Layers panel to select information technology:

Selecting "Layer one".
Footstep 12: Resize The Layer With Free Transform
Get up to the Edit menu and once again choose Free Transform:

Get to Edit > Gratis Transform.
Drag the superlative and bottom handles in towards the text. Press Enter (Win) / Return (Mac) on your keyboard when you're washed:

Resizing the white area surrounding the text with Free Transform.
Step 13: Adjust The Layer Opacity
Finally, adapt the opacity of "Layer ane" to fine-tune the visibility of the text. Increasing the opacity will brand the white area surrounding the text more solid and the type easier to read. Decreasing the opacity will fade the text area into the epitome. I'll set the opacity to 85%:

Increasing the Opacity value to 85%.
And here, after increasing the opacity, is my terminal "transparent text area" consequence:

The terminal transparent type result.
Revealing A Layer Other Than The Groundwork Layer
The steps we've covered in this tutorial are all you need to exercise when the prototype you want to reveal through your text is on the Groundwork layer. If you have an image to a higher place the Background layer that you want to show through the text, merely place the Type layer and the solid white layer below it in a layer group by selecting both layers, then going upwards to the Layer bill of fare and choosing Group Layers.
And there we take information technology! That'southward how to easily add transparent text to an image with Photoshop! Along with adding transparent text, another archetype Photoshop result is to place your epitome directly inside the text. Or, learn how to blend your text into the paradigm by choosing type colors straight from the epitome itself! Visit our Photo Effects section for more than Photoshop tutorials!
Source: https://www.photoshopessentials.com/photo-effects/transparent-text-area/
Posted by: hamptonhichim.blogspot.com

0 Response to "How To Add Words To Button Photoshop"
Post a Comment